今天是第 7 天,想來整理並跟大家分享實作水平置中與垂直置中的方法~~
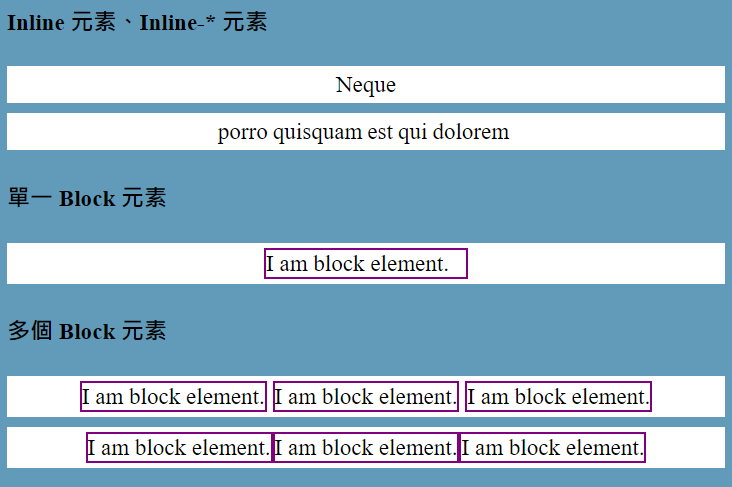
在父元素設定 text-align: center;,目標元素(子元素)就會套用到水平置中
在元素本身設定 margin: 0 auto;
display: inline-block;,父元素設定 text-align: center;
display: flex;、justify-content: center;

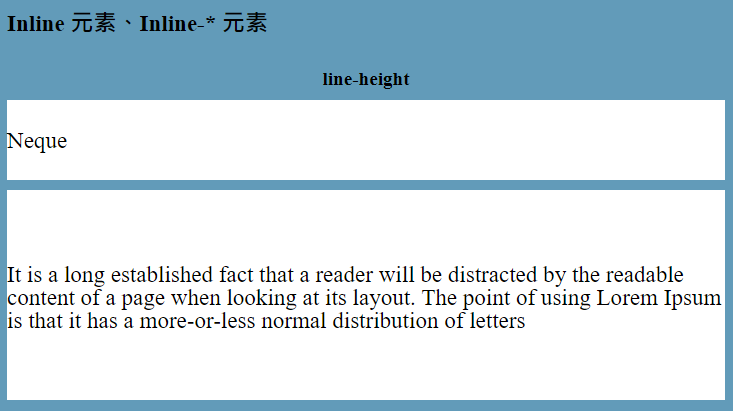
line-height 等於目標元素的高度或是字體大小display: inline-block;、vertical-align: middle;、line-height: 1;,並在 div 的外層設定 line-height 來代替高度/* 單行 */
.container6 {
height: 70px;
}
.container6 span {
line-height: 70px;
}
/* 多行 */
.container7 {
line-height: 200px; /* 替代 height */
}
.container7 div {
display: inline-block;
vertical-align: middle;
line-height: 1;
}

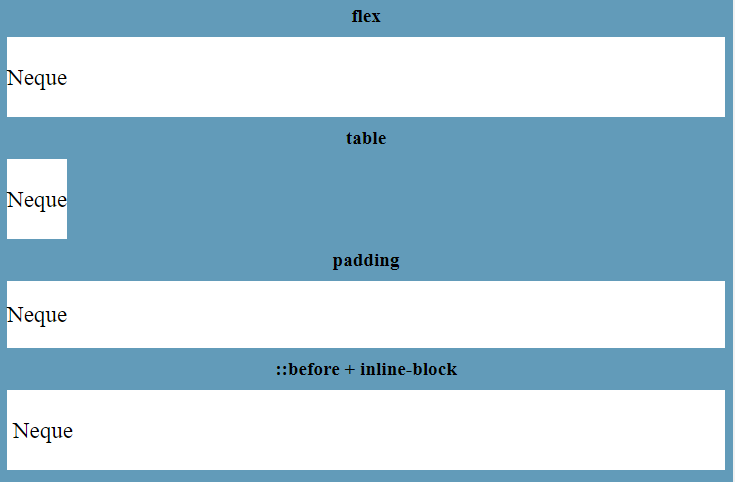
flex
父元素設定 display: flex; 、 align-items: center
table
父元素設定 display: table; ,子元素設定 display: table-cell;、vertical-align: middle;
padding
目標元素設定 padding-right、padding-left 一樣距離大小
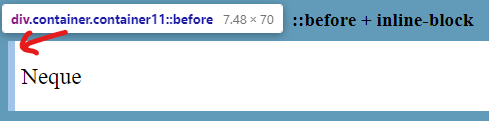
::before + inline-block
在父元素新增偽元素 ::before ,此偽元素 height: 100%;,並與子元素同時設定 display: inline-block;、vertical-align: middle;
.container11::before {
content: "";
height: 100%;
display: inline-block;
vertical-align: middle;
}
.container11 span {
display: inline-block;
vertical-align: middle;
}

上圖可以看到 ::before 高度設為 100%,撐起整個容器後,便可以使用 display: inline-block; 與 vertical-align: middle; 來讓右邊元素對齊

flex
父元素設定 display: flex; 、 align-items: center;
position + transform
目標元素設定 position: absolute;、top: 50%; ,再調整本身位置 transform: translateY(-50%);,適用於單一 block 元素
.container13 {
height: 70px;
position: relative;
}
.container13 div {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
position: absolute;、top: 0; 、bottom: 0;,margin: auto;,適用於單一 block 元素.container14 {
height: 70px;
position: relative;
}
.container14 div {
height: 30px;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
padding
父元素設定 padding-top、padding-bottom 一樣距離大小
::before + inline-block
與上述 Inline 元素、Inline-* 元素方法相同,但只適用於單行
其他實作請至 Codepen
以上這些是我選擇好記的置中方法,還想知道其他方法請至參考資料
參考資料:
CSS-TRICKS - Centering in CSS: A Complete Guide
PJCHENder - [CSS] 垂直置中的方法
CSS 垂直居中的七種方法
CSS可樂 - CSS垂直置中技巧,我只會23個,你會幾個文章同步更新於 medium
